RubyKaigiに初めて参加してきました✈️
はじめに
私がプログラムをはじめたのが1年前のちょうど今頃で、2018年6月に開催されていたRubyKaigiの様子をTwitterのタイムラインで見ていたので憧れていたのを覚えています。
去年の自分のツイート見つけてエモエモになってる🥺
— かなきゃん☺️ (@_kanacan_) 2019年4月17日
rubyistになって #RubyKaigi きたよ!!
会社の経費で来させて貰えるのほんとに感謝🙏
今日出会った人みんな #rubyfriends ということで仲良くしてください🙋♀️💗 https://t.co/KYv8MceLHk
そして今年は念願のRubyKaigi初参加でした。 RubyKaigi初参加と言いましたが、Rubyが第一言語で社会人1年目の私にとってはカンファレンスに参加すること自体が初めてでした。
そして結論から言うと、テックなブログとして出せるほど内容を全然理解できませんでした。なのでこのブログは 感想ブログ となります。
セッションを聴いて
私はRubyで開発を初めて10ヶ月ほどなのですが、悔しいことに、先に申し上げた通りセッション内容を1割程度しか理解できなかったです。 本当に悔しくて悲しくて情けなかった...。
かなり落ち込んでる時に、RubyKaigiの主催者である松田さんにお会いして「セッション内容の理解が追いつかないのが悔しい」と、開催の感謝とともに心境を伝えたら
「我々もわからないことばっかですよ。でも難しいと感じられるのって幸せなことだから、そんなRubyKaigiであり続けられるように努力してる」とおっしゃっていて、なんて素敵なんだと感動しちゃいました。
確かに、もう学ぶものは特にないなって感じることって寂しいことですよね。 学ぶことがあるって素敵! その言葉を聞いて、肩の力を抜いて学ぶことを楽しもうという気持ちになれました。
思ったのですが、この悔しいとかって感情、全然マイナスではなくむしろプラスですよね。 悔しいからこそ、来年松本で開催されるRubyKaigiでは半分は理解できるようになっていたい!という目標ができました。
そんな中で私が唯一大体内容を理解でき、楽しく聞いていられたセッションがこちら
私は業務で6月からずっとAPI連携系に携わっていたので、APIClientファイルを用意するならgemで切り出せという内容が非常にぐさっときました。 アプリケーションの中でgemに切り出すことは先輩が結構やっていたことなので、GWの時間があるときに私もgem切り出しにチャレンジしてみたい気持ちが芽生えました。
他にも TokyoGirls.rb でご一緒させていただいたようちゃんさんの「Ruby for NLP」 も細かい理解ができてはいないもののすごく楽しく発表を聴いていました。 説明が自然言語処理に詳しくない人でも理解しやすいように工夫されていて、ようちゃんさんといえば!のデモをしながら発表するスタイルも見応えがあって楽しかったです。 私は韓国語を勉強していて言語学に興味を持っていたので、テクノロジー的な解析をしていくのはすごく面白いな〜。いつかやってみたいな〜。という気持ちになりました。
色々書きましたが、まとめると、技術を深く知るのって面白い! 私もその境地に早く踏み入りたい! と、言語を勉強していくモチベーションを獲得できた のがセッションで得られたものでした。
Rubyfriends
RubyKaigiに参加して「楽しかった!!!」という感想が一番にあるのですが、それは本当にたくさんのRubyistと交流できたからです。
国内外問わず本当にいろんな方とコミュニケーションが取れて純粋に楽しかったです。
勉強会参加したくなったと話した方が勉強会の主催者だったりして、もっといろんな勉強会やミートアップに足を運ぼうという気持ちにもなりました。
なかなか海外のRubyistとお話しする機会ってないなと思うのですが、中学英語と謎のコミュニケーション能力を駆使してすごく仲良くなれました。(韓国のRubyistさんたちとは韓国語で話せた!嬉しい!)

台湾来的朋友🤝
— かなきゃん☺️ (@_kanacan_) 2019年4月20日
雖然我不是超級明星,但是一起練歌房或者喝了酒真的很開心!謝謝!💗#rubyfriends pic.twitter.com/nbCd4zrjZH
もっと仲良くなっていきたい人がいるからその言語をもっと知りたいって気持ちになったのは初めてだったので、これがRubyコミュニティーがいいって言われる理由の一つかなと感じました。
ブログ書いててよかった
私は自分の所属する会社のブースにちょこちょこいたのですが、想像していた20倍くらいの方に「かなきゃんさん!知ってます!ブログ見ました!」みたいに声をかけていただきました。
主にこの二つのブログを読んだと行っていただくことが多かったです。
アイドルだった私がエンジニアとして正社員になるまで - SmartHR Tech Blog
新人エンジニアの私が圧倒的成長するためにやっていること - Qiita
実は私、考えてることを人に伝えることが本当に苦手です。 でも、ブログを書くと混沌とした頭の中や自分の信念みたいなものが整理されて、納得ができる形になって世に出した時の反響が嬉しくて辛くても書き始めたら世に出してました。
記事を作ってる時は。「なんで記事書くとか言ったんだろ。プログラム書いてるほうが10000倍楽しいよ〜〜。まじ辛い無理文章力ないしんどい誰もこんなの読みたくない」と心の中で泣きながら書いてます。
ちなみにこの記事書いてる今も割とそうです。
何を言いたかったのかというと、ブログ書くのは辛いって毎回思うんですけど、読んでくれる方がいて実際に知らない人だらけのRubyKaigiで自分のことを知ってくれている状態でいてくれるのってめちゃくちゃホッとするというか、書いててよかったと心から思いました。
見てくれてる人や応援してくれてる人がこんなにいたんだって思うとやっぱりまた頑張ろっかなって気持ちになりますね。 単純だなー笑
@smarthr_jp の @_kanacan_ さんと!そして超カッコいいリュク(´◡͐`) pic.twitter.com/ZrmraoJPGk
— Hidetako Okita (@hidetakooo) 2019年4月19日
かなきゃんさんいた☺️🙌🙌 pic.twitter.com/3AbYIC9wa9
— さぼ@ギークハウス沖縄 👨💻☕️🎹🎧🐈 (@saboyutaka) 2019年4月19日
ブースとスポンサー
ブースすごかったです。2.3.4.5階それぞれにブースが出ていて、時に2,5階が大盛りだった気がする。
個人的にはPRTIMESさんでガラポン当たって変換器と重量チェッカーとTシャツもらえたのが嬉しかったですw
#prtimes さんで電源の変換プラグと重量チェッカー当たった😆
— かなきゃん☺️ (@_kanacan_) 2019年4月20日
Tシャツまで頂いてしまったので即着替えてパシャリ📷
GWに韓国行くので超嬉しい〜😍 pic.twitter.com/mh4x826axm
あと、zozoテクノロジーズさんのファッションを点数化するのも毎日やりました👚
あなたのファッションは112いいねされそうです! https://t.co/ryMGap8D9L #rubykaigi #zozotech
— かなきゃん☺️ (@_kanacan_) 2019年4月19日
女性は点数が低く出るらしく、なかなかエンジニアのファッショニスタにはなれませんでしたが、弊社の男性陣がほぼ毎日TOP3にランクインしていたのがツボでした。
私の所属する会社ではシャトルスポンサーとしてシャトルバスを出させてもらっていたのですが、Twitterでも直接でもものすごくたくさんの方からめちゃくちゃ感謝されました。

私は何もしてないのですが、人事のかつまたさん(@shu_katsumata)がものすんごく頑張っていたので、改めてやりきり力素晴らしいなと感動でした。
私も商店街貸切会場まで乗らせてもらったけど本当にありがたかったです。
あと個人的にはドリコムさんの屋台スポンサーがとっても嬉しかったです。
うどんと焼きラーメンとラーメンいただきました😋


SmartHRもブース出させていただいて、PCスリーブケースをノベルティーとしてプレゼントしてました! 私も欲しい、、!!

福岡のうまかもん(番外編)



まとめを3行で
- セッションわからなくて悔しかったけど来年は半分は理解できるようになるぞい
- 人がいいからRubyをもっと知ってもっとコミュニケーション取れるようになるぞい
- ブログ書いてくぞいぞいぞい
Debianでソフトウェアをインストールする方法
はじめに
フィヨルドブートキャンプの研修内容でDebianをさくらVPSにOSインストールした。 はじめてのLinux環境でビクビクしたが、チュートリアル通りに進めていけば難なくインストールは完了した。
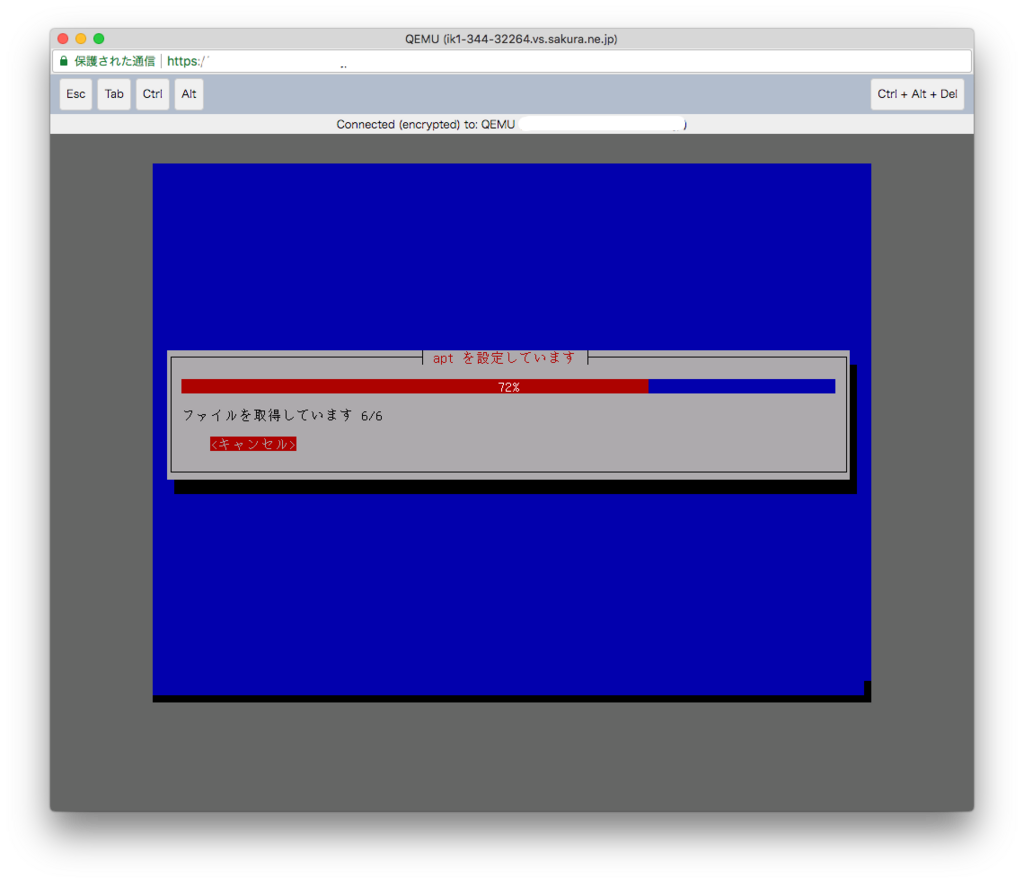
インストール画面
公式チュートリアルを見ながら行った
カスタムOSインストールガイド - Debian 8 / 9 – さくらのサポート情報
Installを選択するとこんな感じでダウンロードが始まる。

どんどん進んでいき、、、

aptの設定が始まった!
aptって何?
- aptは、Debianように開発されたパッケージ管理システム
- コマンド操作ででソフトウェアをインストールできる✨
まず、Debian上にソフトウェアをインストールしたくても、そもそもコマンドラインしか無いからブラウザから探したりできない! そこでaptコマンドを使うことで、インストールが出来るようになる✨
しかも、aptはパッケージ管理システムなので、インストールだけでなく、競合するような機能を持つソフトウェアがあった場合にどっちを優先させるかなどの設定も行える
どうやってインストールするの?
- apt-cache search [ソフトウェア名]
で、検索してインストールできる。
検索候補が多すぎる場合は、正規表現を使うことで一致率を高められるので便利💡
- $ apt-cache search ^vim$
これで「vim」という文字列完全一致で検索ができる。
私はこれを先に実行したらすぐにインストールが完了した。
aptとaptitude
Googleでaptのやり方を調べてるとaptitudeというコマンドがよく出てくる。
調べたところ、aptのあとに出たのがaptitudeで、$apt-getなどのように引数を指定しないでも操作が可能らしい!
いいやん。
参考にしたサイト→LinuxのDebian系パッケージ管理 apt系コマンドの使い方
各コマンド一覧も掲載しようと思ったけど結局全部引用になってしまうので、上記のサイトを見ていただけるとm(__)m
まとめ
CUI操作のLinuxで、世の中に公開されているソフトウェアがインストール出来ると世界と繋がった感じがしてなんだかいい気分。なんでも出来る気がしてきた()
脱Vim恐怖症!Vimチュートリアル結構よかったよってお話し
Vimの画面にもビクビクしないでいられるようにVimチュートリアルやってみた
こんにちは!プログラミング完全未経験から初めて2ヶ月でエンジニアになったkanacanです。 私はすべてを学んでから実務に入ったわけではなかったので、日々悩んで学んでの繰り返しです✍️💨 今日はずっと苦手意識のあったVimを克服したのでそんなブログを書いていこうと思います。
始める前のVimに対するキモチ
とにかくコワイ、、!たまにgitのコミットメッセージ書くときとかRails consoleでDBに入ったときに操作をミスるとVimの操作画面が出てきてめっちゃ焦る。
Vimが開かれちゃうとdeleteキーも効かないしとりあえずquit打っときゃ出られると思っても文字列になっちゃったり、手には負えない!と投げ飛ばしたくなっちゃいます
そんな私でもVimをある程度理解して使えるようになるのでしょうか?
なんでVimに手を出してみるのか
関わらないでいいなら難しそうだし避けて通りたかったです!!笑 ただ私が今参加しているフィヨルドブートキャンプという研修ではViの講座がありました。 Viの次がLinuxを学習していくのですが、LinuxではVimを操作していくみたいです。「やだなーー」という声が頭のどこかから聞こえてきましたが、「いつかやらなきゃいけないなら、今やっちゃおう!」と切り替えて頑張ることにしました!
学んだツール
これは、基本的にはダウンロード無しで、ターミナルに$vimtutorを打ち込むことでと開かれるVimのチュートリアルです。 これを使えばvimの使い方を実際に手を動かして学ぶことが出来ます。
堅苦しい感じかと思いきや、、

最後の行の「いやマジで!」に吹いてしまった笑 結構ラフな感じで勉強できそう!という気持ちで学習をスタートさせることが出来ました。
私が実際にやってみて「これは覚えとこう!」と思ったところ
- h,j,k,lで左、下、上、右に移動
キーボードのホームポジションって人差し指をポチがあるFとJに置くじゃないですか。そのJが一番よく使いそうな「下」でその隣のKで「上」
つまり、人差し指で下、中指で上に移動できる!
わざわざホームポジション崩して右下のカーソルキーに操作しに行かなくていいってってめっちゃスマートじゃん!と興奮しました(まだ慣れないけど)
- 困ったらとりあえず
escキー
つまりそういうこと。焦ってアレコレする前にescキー。ちなみにMacBookProのTouchBar付きモデルを使ってるんですが、最初「escキーちっちゃくて使いずら!!」と思っていました。
実はescキーの左側の余白もescキーとして反応するんです!どっかで教えてもらってめっちゃ感動したので共有します😂
iを押したらINSERTモード(挿入モード)
INSERTモードのときは画面下に--INSERT--って出るんですね!そしてINSERTモードから抜け出したいときはこれまたescキー
:q!で保存せずにvimを終了、:wqで保存して終了
vimはテキストエディタなので、開いて操作したら、保存して終了か保存せずに終了する必要がある。意図せずvimが出てなんか変な文字いっぱい打っちゃたあとでも:q!を打てば保存せずに終了してくれるから安心ですね!
大体のコマンドはコマンドと数値とモーションを組み合わせて使う
モーション一覧の一部: w - カーソル位置から空白を含む単語の末尾まで。 e - カーソル位置から空白を含まない単語の末尾まで。 $ - カーソル位置から行末まで。
取り消したい時は
control+Zでなくu(undo)
普段「あ、ミスった」ってときにしょっちゅうcommand+Zで取り消してるのでvimでミスった時出来なくて辛い(T_T)と思っていたらありました!
uが最後に実行したコマンドの取り消し、大文字のUで行全体の取り消しが出来るみたいです
取り消しの取り消しはcntrol+R。Redoのrですね
/と?で検索できる
/はカーソルより前を検索、?はカーソルより後ろを検索できる。
元の場所に戻るにはcntrol+R逆に進みたいならcontrol+Iで出来ました!
:!を使えば普段使っているような外部コマンドが使える
普段ターミナルで打ち込んでいるコマンドが使えるようになる。Enterを打ってvimに戻る
例):!ls :!pwd
- コピペも
yとpを使えば出来る
yはyank(引っこ抜く),pはputからきてる。 vを押してVISUALモードで範囲を選択してyでコピーされる。貼り付けはpを押すとカーソルの下に貼り付けらる。
とまあ、細かいコマンドというよりは基本操作で必要そうなところをピックアップしてみました。チュートリアルを進めながら書いていたので、間違っていたら教えてくださると嬉しいですm(__)m
Vimチュートリアル終わらせるのにかかった時間
- 約6時間
多分もっと集中力があれば早く終わるのかと思いますが、私は以下のようなサイトを見ながらやってたり普通に読むスピードが遅くて6時間もかかったのかなと思います😖
さっさと帰りたい怠け者エンジニアは vim をマスターしましょう その1 - 基本と移動 - 強まっていこう
やり終えてVimに対する抵抗はなくなったか
「Vim怖い」は消えた!!それだけで結構嬉しいです😂でももちろんすべてを理解したわけでは全然ないので、これから徐々に知っていきたいなと言う気持ちにはなりました。 でもいまのところエディタはVS Codeでいいかな、という感じです。
まとめ
VimチュートリアルをやるとVim怖くなくなる!Vimで出来ることをザザッと知れて興味が持てると思います。 私がプログラミング始めたときも「難しそう」「黒い画面怖い」と思ってました。でもProgateをやって「プログラミング楽しい!✨」に変わったおかげで今楽しくエンジニアとしてお仕事ができています。 なので私みたいに「Vim怖い」と思っている人がいたらVimチュートリアルはアリかもしれないです😌
HTML&CSSをイチから学び直す
HTMLはデザインするためのものじゃない
私が普段HTMLを書くときはRailsのViewでどう見せたいかを表現するときに書く。 つい「ここはもっと強調させたい」とかをHTMLでやろうとしちゃうけどそれはCSSでやること。
- ここは見出し
- ここはリスト
- ここはテーブル
といったように環境に依存せずにコードの役割を書いていく=マークアップするのがHTMLである。
HTML5で出来るようになったこと
- header,footer,articleなどでヘッダーやフッター、記事部分がそれぞれどこになるのか区別できるようになった
- audio,video,canvasタグが使えるようになったおかげで動画編集が出来るようになった
CSSはページの見た目を期待通りに装飾していく
CSSはデザインの部分なのでデザインセンスのない自分には少し億劫な部分でさけていた。 折角の機会なので自力でCSSを書けるようになって苦手意識をなくしたい🔥
Positionで要素の位置を決める
今まで位置を決めるとすれば
aline-centerなんかを使っていたので初めて知った
positionの値
- static: デフォルト
- relative: 現在の位置から相対的な位置を決める
- absolute: 親要素の位置から絶対的な位置を決める
fixed: 画面の決まった位置に固定する
書き方
. test {position: relative}
positionのプロパティ
- top
- bottom
- left
- right
例えばtopの場合、基準の上からの距離で指定する。 基本はtopとleftなど2つ組み合わせて指定する
よく見る写真の隅にタイトルが重なっているのは親要素を
relativeで固定して、子要素をabsoluteを載せるとぴったりハマる。fixedを使うとスクロールしても動かないヘッダーが作れる
まとめ
HTMLとCSSは役割を分けてあげることが重要。そうすることでブラウザなどの環境に依存せず伝えたいどおりに表示ができる CSSは奥が深い、、! サルワカというWebデザインのサイトが教材になっていたが、凄くわかりやすくて「こんなこともできちゃうの!?」とかなり興味が持てるようになった。
「ターミナルなんとなくわかる」から、完全理解するための知識をつける(その2)
学んだこと
今まで知らなかった単語の由来や使われ方、意味を知る機会をFJOLDで得たのでメモ的にまとめていく
cURL
- ネットからファイルをダウンロード出来るコマンド
- "Client for URLs"の略
- ブラウザの拡張機能でソースを見たときと同じものが見られる
chown
- CHange OwNerの略
CHange OwNerの略でファイルやディレクトリの所有者を変更するコマンドです。所有者のユーザー名と変更したいファイル・ディレクトリ名を指定します。-Rは指定したディレクトリより下全部を変更するというオプションです。
バッククォートで囲むと置き換えて実行してくれる
$ls `pwd`とすると
$ls /Users/hogehogeを実行してるのと同じ
sh
- ファイルの中に書いたコマンドを順番に実行
shebang
#!shrap bangのこと
「“黒い画面”で実行しようとしたファイルの1行目の最初の二文字が#!だったら、その後に書いてあるコマンドに2行目以降の全てを渡す」
という機能です。
Shell
- $マークを出してる
- 一種のソフト
- ユーザーとの仲介役
- 上のshはshellの略
bash
- shの強化版
- プロンプトを表示して、ユーザーからの入力を待つ
- 入力されたファイルを開いて終了
- またプロンプトを表示
- この繰り返し
まとめ
黒い画面も複数のプログラムのおかげで色々出来るただの入力装置。 むずかしいことが全てターミナルで行われてるように見えてたが実はファイルを開いているだけだった。 自作のコマンドを作って遊ぶことも出来て親しみが出てきた。